SONY エアボードから10年、Apple の iPad に思う [技術系]
SONY が 2000年に発売した、エアボードという「パーソナルITテレビ」をご存じの方はいらっしゃるだろうか。
無線LANがやっと実用化されつつある時代だった。タッチパネルを使い、ワイヤレスでテレビが観られ、インターネットで Web をブラウズでき、メールが読み書きでき、デジカメの写真を閲覧できる、そんな「テレビ」だった。
![idt[1] idt[1]](https://wine-and-roses.c.blog.ss-blog.jp/_images/blog/_255/days_of_wine_and_roses/image/2010-01-28T14:37:20-b4ae0.jpg)
SONY エアボード IDT-LF1
ビデオやインターネットなどをワイヤレスで楽しめる
AVとITを家電感覚で使いこなす新コンセプトの“パーソナルITテレビ” 発売
http://www.sony.jp/CorporateCruise/Press/200009/00-0928/
今、当時のプレスリリースを読んでみると、「デジタルデバイドの解消」と書いてあって、面白い。
結局、我が家的には、「お風呂で使えない」という理由だけで却下となってしまったのだけれど、”AIR” にこだわりのある人間としては、とても興味深く思っていたのを覚えている。
あれから10年の、昨日、サンフランシスコで Apple の Steve Jobs が iPad を発表した。余談になるが、例年、この時期の恒例行事といえば Macworld Expo / San Francisco で、以前は毎年のように参加していたものだけれど、もう 10 年以上行っていない。その前は、NeXTWORLD EXPO が San Francicso であり、Jobs の Keynote Speech を楽しみに参加していた。参加者が少ないこともあり、当時 Jobs と話ができたのは夢のようだ(1990年代前半の話)。
iPad については、多くの記事で報道がなされているので、僕があえて書く必要もないと思う。しいて言えば、こんな感じ。
iPad: Steve Jobs presents Apple’s new tablet
さて、その SONY は、1999年にも ”メモリースティック ウォークマン” NW-MS7 を発売している。
小型・軽量で、振動にも強い“メモリースティック ウォークマン” 発売
http://www.sony.jp/CorporateCruise/Press/199909/99-0922B/
当社は、カセットテープ、CD、MDの“ウォークマン”に加え、“メモリースティックウォークマン”を発売することにより、来るべきデジタル・ネットワーク時代に向けての新しい音楽の楽しみ方を提案いたします。
とあるところに、時代を感じる。Apple が iPod を発表したのは、2001年11月17日。
1990年代の前半、実は、SONY は Apple を買収する計画を持っていた。Jobs が不在となり赤字に苦しんでいた Apple を救ったのは SONY だったのだけれど、マスコミにすっぱ抜かれて、この話は流れてしまった。それが実現していたら、今の Apple はなかったかもしれないけれど・・。ちなみに、1991 年に発表された Macintosh PowerBook 100 は SONY が開発製造に関与していた。
その Jobs は、1979 年、XEROX の Palo Alto 研究所にて GUI を持った新しいコンピュータ Alto に触れて衝撃を受けた。そして、当時パソコンの先駆けとなった Apple II の後釜として、Macintosh を 1984 年に発売した(間に Lisa という可愛そうなコンピュータもあるのだけれど)。僕は、この初代 Macintosh を大学で使っていた。その後、Jobs は経営上の対立で Apple を追われ、NeXT, Inc. を設立して、革命的な GUI と設計思想を持ったワークステーション NeXT を 1988 年に発売した。
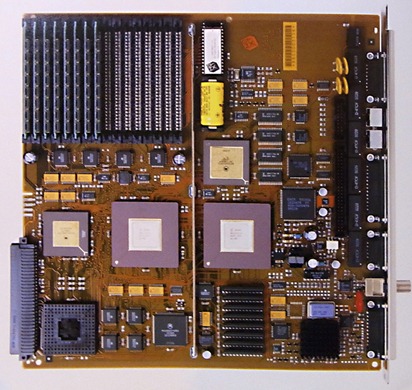
オランダ・アムステルダムにある frog design ( http://www.frogdesign.com/ ) による筐体デザイン。Jobs が古くからひいきにしてきたデザイン会社だ。僕は、その頃 Macintosh II を持っていたけれど、NeXT Computer System (NeXTcube、Megapixel Display、NeXT Laser Printer の一式) も購入し、自宅からインターネットに接続した。1991年のことだ。

NeXTcube & Megapixel Display & NeXT Laser Printer

NeXT Computer System
“State of the art” と呼ばれた NeXT のシステム。インターネットにはロクな写真がなかったので(泣ける)、上の写真2枚は当時のカタログをデジカメで撮影して加工して持ってきた・・
その表面的なアイディアは Windows 95 に持って行かれてしまったように思う。Windows NT(後の Windows XP や Vista、7 の原型)にも盗まれたものが多かった。この時代は、とにかく悔しかった。ちなみに、World Wide Web が発明されたのは、NeXT の上だった。小説『天使と悪魔』にも出てくるけれど、欧州の CERN が NeXT の熱狂的なユーザだったからだ。NeXT の設計思想が素晴らしかったから、このようなものを生み出すことができたのだと思う。その Web にしても、もとのアイディアといえば、僕の古くからの友人の Ted Nelson や Douglas Engelbart の・・と書き始めると、きりがないのでやめておく。
しかし、メゲない Jobs が Apple に復帰し、まず iMac を作り、NeXTSTEP をベースに Mac OS X を作り上げ、iPod を作り、iPhone を作り、、と革新が続いて、現在の Apple があるのだと思う。
要は最初のアイディアだけではダメで、それを、いかに世の中に対して deploy していくか、そういったことが重要なんだな、と学んだ。Jobs も冷や飯を食らっている間にそれを学び、後に実践したのだと思う。
余談になるが、世界初の携帯用メモリー音楽プレイヤーは SONY ではないかと書いたのだけれど、このアイディアを SONY に持って行ったのは僕の古い友達だ。彼は期待してラフスケッチまで用意して、敬愛する SONY のプランナーと会ったのだけれど、その後なしのつぶてだった。しかしある日、プレスリリースで彼がスケッチしたものととても似たものが製品化されたことを知った。
結局、何が言いたいのかと言うと、昨日、ある会社で話をしていて、中国製の iPhone や BlackBerry のコピーがすごい(たとえば、ダブルSIM を挿せるとか、ファミリーコンピュータのエミュレーターが乗っていてドラゴンクエストが動いているとか、キーボードも使えるとか)と聞いて、今は笑っていられるけれど、そのうち、とんでもないことになるな、と思ったから。世の中、コピーがあふれているけれど、10 年後にマーケットを制しているのは、どこの国のどんな会社なのだろう、と思う。何が悪いとかいうことではなく、「オリジナル」や「ブランド」「老舗」というものの考え方そのものが、変わってきているように感じる。
最後に、僕が感動した Steve Jobs の Stanford University での 2005 年のスピーチを紹介して終わりにします。
Steve Jobs Stanford Commencement Speech 2005
※技術系の記事は、以下のサイトに移転しました。
DAYS of TECH and ROSES
http://tech-and-roses.blog.so-net.ne.jp/
IBMホームページ・ビルダー14から投稿 [技術系]
パートナーのために購入した、IBMホームページ・ビルダーが届いたので、試しにこの記事を書いている。
残念ながらというか、パートナーのブログでは、スタイルシートが崩れるようで、正常に編集ができないようだった。
では、ということで、僕がお下がりをもらったわけだけれど、CD-ROM に収録されたソフトウェアでは「特定できないエラー」というものが出て So-net ブログが使えなかったのだけれど、オンラインでバージョンアップをしたら普通に使えるようになった。
Windows Live Writer と同じで、ID とパスワードに Atom ID を指定しなければならない部分は気をつけないといけないけれど、So-net ブログを使う限りにおいては、一見難しいことはなさそうに思える(使い始めてから5分なので、まだ何ともいえないけれど)。ただ、Windows Live Writer の時と同じで、画像がどのように扱われるのかは分からない。あと、カテゴリや共通テーマ、タグの扱いといったところだろうか。「続きを読む」みたいなのは出来ないと思う。

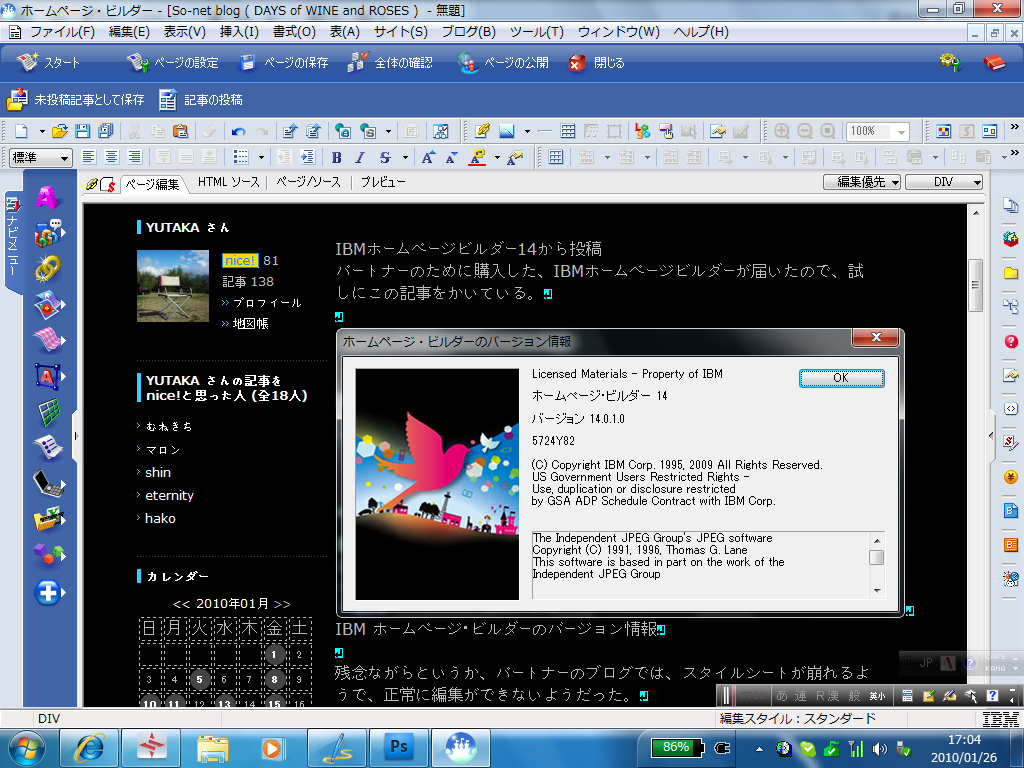
IBM ホームページ・ビルダー 14 の編集画面
個人的には、Windows Live Writer で十分だと思ったけれど(無料なので)、ホームページ・ビルダーの方が、記事をローカルに取得できるメリットがあるようなので、併用していこうと思う。
昔は、こういう GUI のソフトを使ってサイトを作るのは格好が悪いと思って、ガリガリと HTML や CSS を書いていたものだけれど、水は低きに流れるというか、楽が出来るならそれでもいいか、、とも思ったりして。
結論として、値段が高いのと、追記にあるように問題が多いので、今のところは So-net ブログを更新するのにはお勧めできません。ちなみにパートナーのブログは、Windows Live Writer が使えたので(設定はちょっとコツが必要だったけれど)、それでOKということになった。
追記
どうも、改行の扱いがおかしいらしく、編集時の見た目通りに Web ブラウザで表示が出来ないようです。改行が2倍に増量です。Windows Live Writer では、[Shift]-[Enter]で<br />タグ、[Enter]で<p>に変換してくれるのだけれど、どうも違うらしい、、見た目は悪いけれど、今のところ僕の技術では、この表示になってしまうので、今回はそのままで・・
追記2
どうやら、[Enter]で<br>タグを入れる仕様らしく、これが So-net ブログだとなぜか、<br><br />となって2倍に改行をしてしまうのが問題のようです。理由が分からず。
追記3
Atom API を使った、ホームページ・ビルダーから So-net blog サーバ(エントリポイントは http://blog.so-net.ne.jp/_atom/blog )への HTTP POST のボディ部を解析してみたのですが、その中ではエスケープされた <br> のみ送信していることが分かりました。So-net 側の問題なのか分からないのですが、気持ちが悪いので、ホームページ・ビルダーではなく Windows Live Writer で修正し直してアップロードしています。そもそも、本文だけ編集して再投稿する度に毎回画像までアップロードされる(追加される)のは問題だと思う。解決しないとは思うけれど、明日、サポートセンターにお知らせしておこう・・
※技術系の記事は、以下のサイトに移転しました。
DAYS of TECH and ROSES
http://tech-and-roses.blog.so-net.ne.jp/
Windows Live Writer のテスト [技術系]
大きな画像(といっても、640x480pixels です が)を、フォトリストにアップロードできるか、ちょっとテストです。
アマルフィについては、またいずれ・・・
結果
やはり、本文の画像とフォトリストは同じサイズになってしまうようです。この blog は、横520pxで設定してあるのですが、640x480pixels の写真をアップロードすると右端が切れます。なので、最初から本文に合わせたサイズに加工してから投稿する必要があるようです。
追記
フォトリストをやめて、画像をクリックした際に元画像を表示、という設定を So-net 側にしておけば、望む結果が得られることが分かりました(本文は 520px、元画像は 640px)。フォトリスト自体、使っていない機能だったので、これからはそのように設定を変更することにしました。便利。
追伸
「技術系」カテゴリを追加しました。あまり、技術っぽい話を書くつもりはないのですが、フトした時に思わず書いてしまうので、、、興味のない方は読み飛ばしてください。
※技術系の記事は、以下のサイトに移転しました。
DAYS of TECH and ROSES
http://tech-and-roses.blog.so-net.ne.jp/
Windows Live Writer からブログを投稿 [技術系]
いつも、blog は So-net の投稿画面から書いているのだけれど、XML-RPC について調べていたら、更新ping(更新通知)だけでなく、blog への投稿も外部のソフトウェアや Web サービスから出来ることが分かった(今さら・・ですが)。
この記事は、試しにそれに対応した Windows Live Writer で書いている。ちなみに、無料。
Windows Live Writer 紹介&ダウンロードページ
http://download.live.com/writer

Windows Live Writer の編集画面(ワードプロセッサ風)
パートナーには、彼女が長年慣れ親しんできた(そう Windows 95 版の 1996 年発売の Version 1 から!) IBM ホームページビルダー V.14 を amazon で買ってあげた。明日到着するようだ。もちろん、上に書いた機能を使って、各種 blog へ投稿ができる。有料なだけに、Windows Live Writer よりも高度なことができる予感がある。
ソフトウェアによる投稿にこだわりたいな、と思ったのは、過去の記事がパソコンに保存できることがとても貴重だと思ったからだ。今まで、blog のバックアップなど考えたことがなかったけれど、昨年の「Doblog事件」や、So-net の機能縮小なども考えると、何らかの自衛策を考えた方がいいのかもしれないと思い始めたこともある。僕の記事は、So-net にしか存在しない。リサイズした写真も、パソコンには保存していない。
もちろん、So-net ブログも「エクスポート機能」によって、Movable Type 形式で出力ができるのだけれど、これはテキストのみで、画像は出力されない。なので、後で他の blog や自前のサーバに移行したいと思っても、結構面倒なことになる。
その点、手元にテキストと画像(や、手で書いた HTML)が残っていれば、アップロード先を変更して、それをアップロードするだけで良いので、お引っ越しも楽なのではないかと思っている。実際に試したわけではないので、何とも言えないのだけれど。
最悪、それが出来なかったとしても、自分の過去の記録(日記)としてパソコンで見られれば、それでOKかなと思っている。個人的な記録なのだから・・・
そんなわけで、Windows Live Writer をさっきダウンロードしてきて、試しているところです。
So-net ブログは標準ではサポートされていないのだけれど、設定をすれば使えることが分かったので書いておきます。
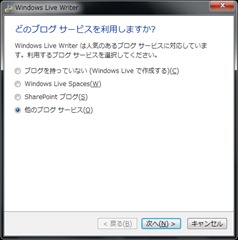
まず、Windows Live Writer を起動して、[ブログアカウントの追加…] を行うと(もしかしたら、自動かもしれないけれど)、次のような画面が現れる。

ここでは、[他のブログサービス]を選択して、[次へ]を押す。

blog のアカウント情報を聞かれる。[ブログの Web アドレス]は、トップページのアドレスを入れればOK(ここなら、 http://wine-and-roses.blog.so-net.ne.jp/ )。[ユーザ名]と、[パスワード]には注意が必要だ。ここで入力するのは、So-net ブログのアカウント情報ではなく、管理ページの[設定]タブにある、[Atom API/XML-RPC用ID]と、その下の[パスワード]([パスワードを発行する]ボタンを押すと表示される)を入力する必要がある。

次に、ブログ種類の選択だけれど、ここには So-net ブログはないので、[Movable Type API]を選択する。また、[ブログのリモート投稿URL]には、http://blog.so-net.ne.jp/_rpc を指定する。これは So-net ブログのユーザなら全員共通の設定。
以下のページも参考にしてください。
他のツールからの投稿(XML-RPC):使い方 マニュアル:So-netブログ
http://blog-help.blog.so-net.ne.jp/XML-RPC
自動的にテンプレートもダウンロードしてくれるので、ブラウザで見たイメージで編集できるのがいいと思う。Word で blog を書いているようなイメージだ。また、過去の記事も、500件までサーバから取得して編集ができることが分かった。
ただし、So-net ブログの[カテゴリ]は選択できるものの、[共通テーマ]は設定できない模様。その他にも、設定できない項目があるので、投稿後に記事管理ページから設定を変更する必要があるかもしれない。もしかしたら、更新pingも送られないのかもしれない。
というわけで、Windows Live Writer を試すよりも、この記事を書く方が手間がかかってしまったけれど、もし興味のある方がいらっしゃったら、試してみるといいと思います。
他にも、blog へ投稿できるソフトウェアはいくつかあるようなので、気に入ったものをどうぞ。僕は、しばらく、このソフトを使ってみようと思っています(画像がどのようになるのかが、ちょっと気がかりではありますが)。
さてさて、問題は、この記事がちゃんと So-net blog にアップロードされるか、ですね!
追記
さっき試して、再び Windows Live Writer で編集しなおしています(これが出来るのはすごい)。その結果、[カテゴリ]も残念ながら反映されないことが分かりました。投稿後に、念のため、記事管理画面を出した方がいいかもしれません・・・画像も、インラインの縮小したものしかアップロードされません。あと、生成HTMLは段落ごとに<p>タグが入るのはいいけれど、エディタで見た場合に改行による整形がないに等しいので、好みが分かれるかもしれません。でもサクサク動くので、気軽に書くにはいいと思いました。
追記2
更新pingは、[ツール]メニューの[オプション]で[pingサーバー]を設定できることが分かりました。僕は、以下のURLを指定しました(So-net ブログと同等)。
http://blogsearch.google.co.jp/ping/RPC2
http://api.my.yahoo.co.jp/RPC2
http://blog.goo.ne.jp/XMLRPC
http://www.blogpeople.net/servlet/weblogUpdates
http://rpc.technorati.jp/rpc/ping (←このサーバーは停止しているようなので、削除)
http://bulkfeeds.net/rpc
http://ping.bloggers.jp/rpc/
追記3
Windows Live Writer は、仕様として、編集の度にサーバから記事を取得してローカルで編集をし、出来上がったらサーバへ投稿を行うという動作のため、上に書いたように「blog をローカルパソコンに保存する」という用途には向いていないようです。その代わり、どこのコンピュータを使っても同じ記事を編集できるので、「編集」という用途には適していると言えます。いずれにしてもオフラインで書けるのは、やはり便利です。
追記4
meta タグの keywords に一見対応しているように見えるのですが、これは XML-RPC の送信時の内容で、実際の blog 記事にはこのタグは挿入されない場合があります。これは So-net 側の制約なのか分からないのですが、きちんとキーワードを設定したい場合には、So-net ブログの[記事管理]で確認&設定をすることをお勧めします。カテゴリや共通テーマも同様です。
追記5
既に投稿した記事を再編集して投稿する際には、日付に注意が必要です。何もしないと、現在の日時で送られるのですが、ウィンドウ右下の日付設定欄で希望の日時に変更することが可能です。ただし、この日時はUTCであり、日本とは時差が9時間あるので、たとえば 13:00にしたい場合は、21:00を指定します。この記事は、22:02を指定してアップロードしています。この時差が発生するのは、Windows Live Writer の問題なのか、So-net のサーバーの問題なのかはよく分からないのですが。
※技術系の記事は、以下のサイトに移転しました。
DAYS of TECH and ROSES
http://tech-and-roses.blog.so-net.ne.jp/
So-net は Yahoo! に乗り換えていた [技術系]

昨日、Google の簡単な活用について書いたのだけれど、興味を持ってちょっと調べてみて、次のことが分かったので書いておきます。
- So-net の検索エンジンは Yahoo! に変更されていた
- このページ上部などの検索ボックスで検索される結果は、以前は goo 検索(つまり大本は Googleエンジン)だったのだけれど、おそらく去年、これが Yahoo! に変更になったらしい。ツールバーを作り替えるという話があったので、なぜだろうとは思ったのだけれど、なるほど。
- So-net blog は、Seesaa に変更されていた
- だいぶ前に書いたことなのだけれど、2年ほど前 So-net blog は Seesaa に移行していた。使い勝手が大きく変わったタイミングなのかもしれない。
http://release.seesaa.net/article/87668540.html
いざという時は、Seesaa へ・・ということになってしまうのだろうか。 - Yahoo! 検索は Google 検索とだいぶ違う結果を返す
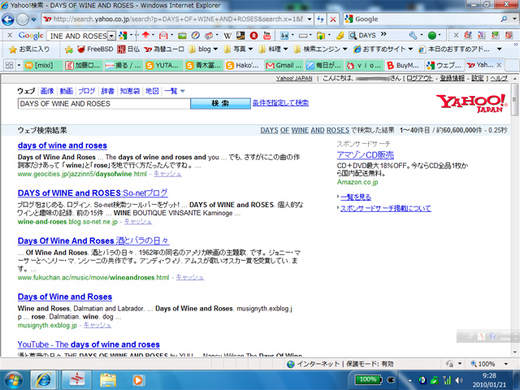
- 当たり前なのかもしれないけれど、Yahoo! と Google では検索結果(スコア)が随分と違うことに気がついた。Google の方が blog のような早い更新頻度の情報をキャッチしてスコアをあげるのに対し、Yahoo! は反応が鈍い傾向がある。その代わり、公式ホームページのようなものがきちんとトップの方にリスティングされる傾向がある。つまり、過去のまとまった情報源に対して Yahoo! の方が重要視している傾向がうかがわれる。ちなみに、"DAYS OF WINE AND ROSES" で検索すると、Yahoo! では、この blog が2番目に来ていることが分かった・・・この Jazz ナンバー、あるいは映画についての言及がないので、肩すかしを食らわれる方が多いのではないかと心配だ。
- Yahoo! のサイト管理ツールは Yahoo! サイトエクスプローラー
- Yahoo! にも最新の XML サイトマップを通知しようと思って見に行ってみたところ、Google ウェブマスターツールに類似したサービスとして、ベータ版ではあるけれど Yahoo! サイトエクスプローラーを発見した。もともとの由来である、人力でカテゴリへ登録するサービスも残っているけれど、最新のツールも用意されている模様。
サイトエクスプローラー(サイト管理者向けツール) - Yahoo!検索
https://siteexplorer.search.yahoo.co.jp/
ただ、Google の場合もそうだけれど、ある程度の技術的知識が要求される。そんな場合、「検索エンジン用ロボットの巡回先への推薦」という機能があるので、これで URL を入れればロボットが見に来てくれるのかもしれない。
検索エンジン用ロボットの巡回先への推薦
http://submit.search.yahoo.co.jp/add/request
ちなみに同様の機能は Google にもあって、
Google に URL を追加
http://www.google.com/addurl/?continue=/addurl
です。 - blog を更新したときに送られる更新ping(更新通知)は記事の URL ではない
- これは意外な事実。新しい記事を書き起こすときでも、あるいは過去の記事を書き直す時でも、So-net ブログの編集画面では、最後に XML-RPC による更新ping(更新通知)の設定があって、Google や Yahoo を含めたサービスに通知するようになっている。てっきり、その更新された記事のタイトルや URL が送信されるのかと思ったら、blog のタイトルと、blog のトップページの RSS (たとえば、 http://wine-and-roses.blog.so-net.ne.jp/index.rdf )だけが送信されることが分かった。つまり、So-net ブログなら最新の 20 件のみ通知ということになる。新規に追加した記事ならこれでもいいのだけれど、過去にさかのぼって記事を書いたり、過去の記事を編集した場合には、通知が行われない可能性が高い。そんな時は、上の「推薦」「URL を追加」や XML サイトマップの通知をする必要があるのかもしれない。
こんなことが、ちょっと調べて分かった。それにしても、コンピュータの記事は、このブログにはふさわしくないな・・と感じることしきり。なにか違和感が。やっぱりワインとか旅行とか、趣味のことがいいですよね。ということで、昨日行われた、青木冨美子先生の昭和女子大学オープンカレッジの「世界のワイン比較探求講座」について簡単に書こうと思います。新年早々、素晴らしい講義でしたよ!
Google のウェブマスターツール [技術系]
この blog では、特に Google を活用して何かをするということはなかったのだけれど、イタリア旅行に関連して So-net buzzmap を活用するところから、Google と連携をするようになってきた。いつの間にか Google のサービスは大幅に拡大していて、どういうビジネスモデルなのかは分からないものの(苦笑)、ユーザとしては有り難くも思っている。
そんな Google に、「ウェブマスターツール」という機能がある。これは、Google のロボットをある程度コントロールし、自分のサイトを適切に検索結果に反映させるようなことのできるサービスだ。また、サイトに来る人の分析も、ある程度できる。
Google ウェブマスターツール
https://www.google.com/webmasters/tools/home?hl=ja
概要は、以下のヘルプにある。
ウェブマスター/サイト所有者 ヘルプ
http://www.google.com/support/webmasters/?hl=ja
つい最近、この blog のインデックスが古いので、So-net ブログの設定を変更してサイトマップXMLを出力し、各ページを正しくインデックス付けしてもらうよう、Google ウェブマスターツールで設定を行ってみた。すぐには検索結果に反映されないだろうけれど、後々、昔の記事も Google から見えるようになってくるのではないかと思う。
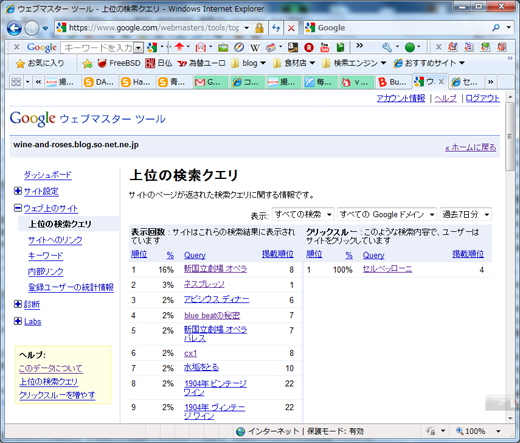
サイトや blog に含まれるコンテンツのうち、ユーザがどのような内容を知りたくてやって来ているのか、検索ワードのランキングと、Google の平均での掲載順位(実際の掲載順位とは異なることも多いが)を調べることのできる機能もある。
この blog の、今日から1週間前までの集計結果は、次のようになっていた。ちなみに2週間前、1ヶ月前、2ヶ月前、、、と過去にさかのぼってランキングを見ることもできる。

あまり関心を持たれなかったかな・・・と思った12月の新国立劇場オペラパレスの記事が、何と一番になっていた。
そんなはずは・・・と思って、Google で検索をしてみた。
Google で「新国立劇場オペラパレス」を検索
http://www.google.co.jp/search?sourceid=navclient&hl=ja&ie=UTF-8&q=%e6%96%b0%e5%9b%bd%e7%ab%8b%e5%8a%87%e5%a0%b4%e3%82%aa%e3%83%9a%e3%83%a9%e3%83%91%e3%83%ac%e3%82%b9
すると、サイトとしては4番目にこの blog がランクされていることが分かった。これにはビックリ。こんなことなら、閉幕後に場内の写真も撮らせてもらえばよかったかな、と思ったり。
そして、ネスプレッソも意外。ただ「ネスプレッソ ラティシマ」でないと出てこないようだけれど、 約97,800件中で25番目くらいに入っている。本田さんの記事がトップの方に来ているのは分かるけれど、僕のはアウトラインしか書いていないから・・・
「1904年 ヴィンテージワイン」は、ヴァンサンテの記事で Chateau Margaux 1904 を発見した、と書いたからだろう。
「セルベッローニ」のようなマイナーかつマニアックな項目なら分かるのだけれど(これは何と1位)、こうやって分析結果を見ると、来ていただいた方が何をこの blog に期待しているのかある程度分かる。
Google の説明では、
[上位の検索クエリ] ページには、サイト内のページの検索に使用されたクエリの情報が表示されます。これらのクエリに関連したコンテンツをサイトで提供することで、ユーザーはサイトが価値あるものと判断し、サイトにリンクする可能性が高くなります。
このデータからサイトに関する重要な情報を得ることができるため、次の手順を実行することをおすすめします。
- 予想したキーワードの表示回数を確認する。予想したキーワードが表示されていない場合、キーワードとの関連性が高い有益なコンテンツがサイト内に含まれていない可能性があります。
- 表示回数とクリック率を比較して、コンテンツの改善方法を分析する。サイトのコンテンツのアピール性を高め、検索結果ページでユーザーにクリックしてもらうには、いくつかの方法があります。検索結果にはページのタイトルが表示されるため、タイトルの関連性と正確性を高めます。また、ページのメタデータ(descriptions)のテキストが検索結果に表示される場合があるため、メタデータ(descriptions)を確認します。
- AdWords アカウントをお持ちの場合は、表示回数リストを確認してキーワードを検討します。
という説明もあって、親切すぎるような気も・・・
この blog はあくまでも個人的な趣味の記録なので、SEO のようなことはやるつもりは全くないのだけれど、でも、「アピシウスでのディナー」を期待している方がいらっしゃるのなら、またアピシウスの記事も書きたいと思う。
ある程度、技術的な知識が必要かもしれないけれど、興味のある方は上のリンクで Google ウェブマスターツールを調べてみてはいかがだろうか。
※技術系の記事は、以下のサイトに移転しました。
DAYS of TECH and ROSES
http://tech-and-roses.blog.so-net.ne.jp/